作为国内最受欢迎的富文本编辑器之一,UEditor凭借其开源免费、功能全面、跨平台兼容等特性,成为众多开发者的首选工具。本文将从官方资源获取、安装部署、多环境集成到使用技巧等维度,系统讲解UEditor的完整使用流程。无论是前端开发者、PHP工程师还是项目运维人员,都能通过本指南快速掌握UEditor的核心配置方法,并规避常见安装陷阱。文中特别包含2024年最新版本特性解读及多语言环境适配方案,帮助开发者实现从基础应用到高阶定制的技术跨越。

访问UEditor官网是获取正版资源的唯一推荐途径。在下载页面可见「完整源码包」与「精简版」两种选择:完整包包含全部示例文件、第三方插件及多语言服务端代码(如PHP/JSP/.NET),适合深度定制需求;精简版则仅保留核心功能文件,体积缩小60%以上。建议开发环境优先下载1.8MB的完整源码包,生产环境可选用压缩后的ueditor.all.min.js(仅427KB)。注意避免从第三方镜像站点下载,以免遭遇恶意代码注入风险。

解压下载包后,目录结构需重点关注以下核心文件:
• ueditor.config.js:全局配置文件,控制工具栏按钮、上传参数等
• ueditor.all.min.js:压缩版核心库文件
• php/controller.php:PHP服务端上传处理入口
• themes/default/css:皮肤样式文件
在HTML页面创建文本域容器后,通过UE.getEditor初始化实例。建议配置initialFrameWidth和initialFrameHeight参数控制编辑区域尺寸,通过toolbars数组自定义工具栏按钮。示例代码:
var ue = UE.getEditor('editor', {
toolbars: [['bold', 'italic', 'underline'], ['insertimage']],
initialFrameWidth: 800,
autoHeightEnabled: false
});
修改php/config.json文件实现上传功能定制:
• 调整imagePathFormat指定图片存储路径
• 设置imageMaxSize限制上传文件体积(默认5MB)
imageAllowFiles控制允许的图片格式。注意需赋予服务器写入权限,避免出现「上传目录不可写」错误。
对于高并发场景,建议通过Nginx反向代理实现静态资源分离加载,将第三方插件(如代码高亮组件)托管至独立域名。采用grunt --server=jsp --encoding=utf8命令可生成JSP适配版本,通过CDN加速核心JS文件加载速度。生产环境务必启用ueditor.all.min.js并配置Gzip压缩,使资源加载时间缩短40%以上。
开发过程中可能遇到的典型问题及解决方案:
• 编辑器未渲染:检查JS文件引入顺序,确保先加载config.js再加载all.min.js
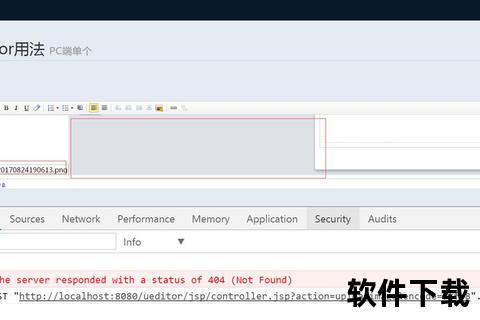
• 图片上传失败:验证服务端config.json路径配置,调试时可开启浏览器控制台查看Network请求状态
• 跨域问题:在服务端响应头添加Access-Control-Allow-Origin字段,或通过JSONP方式处理跨域请求
通过源码编译可实现深度定制:
1. 安装Node.js环境并执行npm install -g grunt-cli
2. 进入UEditor目录运行grunt default生成编译版本
3. 修改src/ueditor.js扩展自定义插件
UE.registerUI方法注册新工具栏按钮。对于多语言项目,可复制lang/zh-cn目录并翻译对应语言包实现界面国际化。
需重点防范XSS攻击和非法文件上传:
• 在服务端对HTML内容进行白名单过滤,使用DOMPurify等库清洗危险标签
• 限制上传文件MIME类型,禁止执行.php/.jsp等脚本文件
• 配置独立文件存储域,避免上传目录直连Web根目录
通过本文的系统讲解,开发者可全面掌握UEditor从资源获取到生产部署的全链路技术要点。建议结合官方文档与社区案例持续探索,充分发挥这款国产编辑器在内容创作、知识管理、电商系统等场景中的强大潜力。对于企业用户,推荐采用Docker容器化部署方案,实现编辑器的快速横向扩展与版本回滚。